반응형
이번 포스팅은 저번 포스팅에 이어 한번 진행해보겠다!
userDefaults를 사용하여..
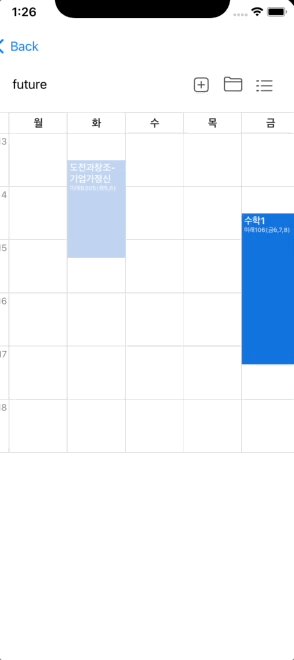
유저가 보고있는 시간표를 확인하는 기능을 만들었다.
시간표 생성 시 userDefault key-value를 설정해주고, 설정된 value를 화면 좌측 상단에 보여준다! 지금은 디자인부분은 신경쓰지 않고 기능 구현에만 신경 쓴 탓에, 많이 구리지만 ..!

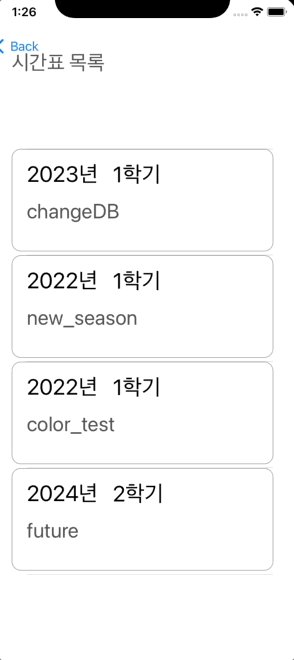
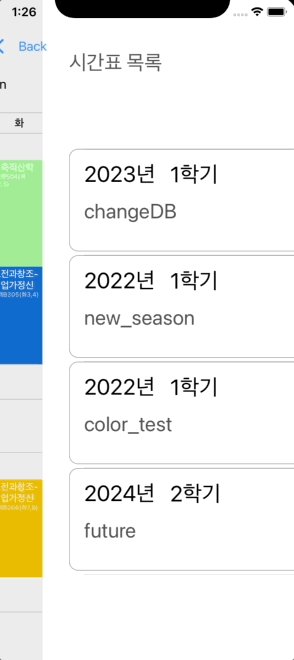
또한 더하여 시간표 목록 - > 다른학기 시간표 선택을 위한 기능을 하나 더 만들었다. 이부분을 tableView로 진행했는데 실수한 부분은

이 부분에서 Restoration ID를 설정했는데 그래서 자꾸 에러가 떴다. 헷갈릴 수 있지만

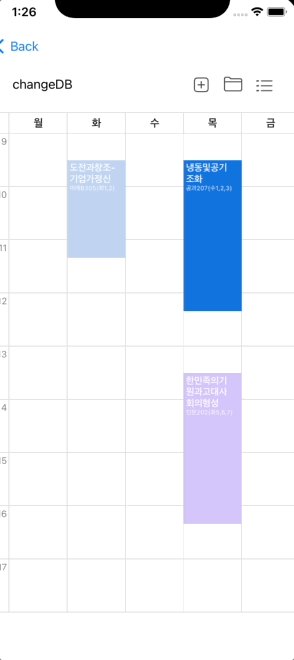
Identifier에서 설정을 해야한다..! 만약 다른 시간표를 누를 시 역시 userDefaults의 value도 변경해주었다.!
시간표 추가 시 색상 설정
원래는 시간표를 추가하더라도 색깔이 그대로 나왔는데, 추가 할때마다 시간표 색상을 변경해주는 작업도 진행했다.
처음에는 random 함수를 사용하여 색상 설정을 했는데, 계속 같은 색상이 노출되서 설정할 때 마다 다른 색상을 노출시키도록 설정했다..!
지금 겪는 문제점 -- tableView에서의 문제
학년 선택 시 강의들이 계속해서 수정되고 있는데, 막상 눌러보면 처음에 있던 데이터가 들어간다..!!
문제 해결 후에 시간표 혹은 강의 삭제 기능 등을 추가해야 할 것 같다!
오늘은 여기까지..
반응형
'프로젝트' 카테고리의 다른 글
| [프로젝트] iOS 시간표 프로젝트 - 11 (0) | 2022.03.22 |
|---|---|
| [프로젝트] iOS 시간표 프로젝트 - 10 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 8 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 7 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 6 (0) | 2022.03.22 |
![[프로젝트] iOS 시간표 프로젝트 - 9](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FOyNlJ%2FbtrwUjmGs9b%2FDAcEVG0QdkQGmAfd2LiSh0%2Fimg.gif)