벨로그에서 티스토리로 옮긴 후 첫 포스팅이다. 그동안 포스팅에 소홀했던 나를 반성한다.(항상 하는 것 같다..ㅋ)
나는 일단 시간표 프로젝트는 마무리 했고, 개발자 계정을 등록한 상태이다.
그동한 진행했던 작업을 먼저 나열한 후에 글을 써보겠다.
1. navigationController -> modal
2. 데이터 전달 방식 변경
3. 오토레이아웃
4. textField 글자 수 제한
5. 가로모드 제한
6. 다크모드 제한
7. 화면 터치 시 키보드 바 숨김
8. launchScreen
9. 컴파일 에러 수정
10. 오픈소스 라이센스 명시
11. 기타 잡다한 UI 및 오토레이아웃 수정..
커밋 메세지를 보면서 기억을 되살려보았다. 반씩 나눠서 두 개의 글로 포스팅하면 될 듯 하다.
1. navigationController -> modal
캠프를 참여하며, 알게 된 멘토분이 있었다. 그 분에게 피드백을 좀 구했다.
앱에서 수정 정보로 들어갈 때, 네비게이션 컨트롤러로 푸쉬를 해줬는데 애플에서 별로 좋아하지 않는다(?)고 하셨던 것 같다.
modal로 화면 전환하도록 하는게 좋은 방법이라며.. 그래서 코드를 많이 뒤집었다.
먼저 수업 정보 -> 수정하는 과정을 modal로 변경했다. modal로 변경하면서 마주쳤던 문제는
1. 다음 화면으로 데이터가 전달되지 않음
2. 다음화면에서 전 화면으로 데이터가 전달되지 않음
이다.
1번 문제는, navigationController에서 사용하던 방식으로 데이터를 전달하려고 했으나, 잘 되지 않았다.
구글링 해본 결과 present를 써야 데이터가 넘어간다는 사실!

따라서 이와 같이 present로 데이터 전달에 성공하였다. 참고로 화면 이동은 스토리보드에서 드래그해서 설정해 주었다!
2번 문제는 꽤 오랫동안 고민했는데, presentingViewController로 뭐 어떻게 하면 된다고 해서,, 예제들을 따라서 해봤는데 잘 되지 않았다. 그러다가 발견한 방법이 AppDelegate를 이용하여 데이터를 전달해주는 방법이다. 이것이 어떻게 전달이 되는지는 따로 포스팅하겠다.

AppDelegate에 이와 같이 변수 선언을 해준 후,

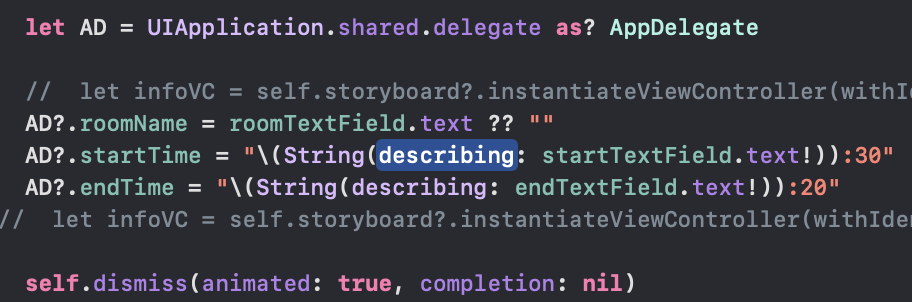
위와 같이 데이터를 전달한다. 그 이후 수업 정보 화면에서

위와 같이 데이터를 불러온다. 이 방법으로 modal에서의 데이터 전달을 해결했다 !
맨 처음의 1,2번 문제는 위처럼 해결이 되었다.
3. 오토레이아웃
이 부분은 다른 포스팅에서 자세히 공부해야 할 부분이다. 아직도 다루기 힘들고, 많이 어렵다.
4. 텍스트필드 글자 수 제한
나는 개발중인 앱에서 글자 수를 제한해야하는 부분이 시간표 이름 / 강의실 정보 두 가지이다.
제한하지 않으면, 시간표 화면에서 시간표 이름이 ... 이런 식으로 나오기 때문에, 리젝 사유가 될 수 있다고 판단했다.

위처럼 maxLength를 설정하고, 글자 수 길이를 확인해서 maxLength보다 크기가 작을 경우에만 문자를 반환해준다.
참고로 띄어쓰기도 막아놨는데, 그 부분은 완료 버튼을 누를 시 문자열에 공백이 포함되어 있는지 판단하여 다음 화면으로 넘어가지 못하게 해놨다.
5, 6. 가로모드 - 다크모드 제한
이 문제도 리젝 사유가 될 수 있는 부분이라 막아놨다.
가로모드는

AppDelegate에서 위 코드로 막아주었고, 다크모드는

Info.plist 파일에서 Information Property List - Appearance를 Light로 설정해주었다.
'프로젝트' 카테고리의 다른 글
| [프로젝트] iOS 시간표 프로젝트 - 13 (0) | 2022.03.23 |
|---|---|
| [프로젝트] iOS 시간표 프로젝트 - 11 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 10 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 9 (0) | 2022.03.22 |
| [프로젝트] iOS 시간표 프로젝트 - 8 (0) | 2022.03.22 |
![[프로젝트] iOS 시간표 프로젝트 - 12](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzloD6%2FbtrwLgFaz3w%2FhcxjAuNiT0Wo04wKPxAbrK%2Fimg.png)